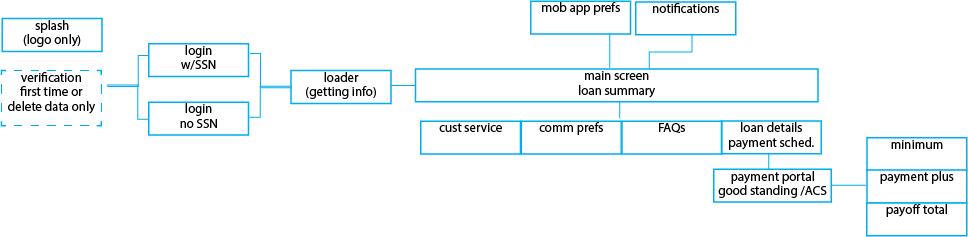
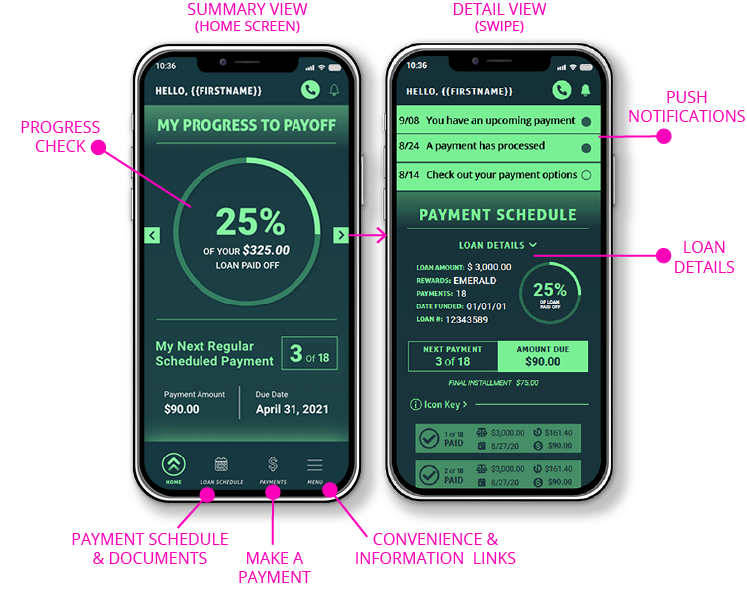
Create a mobile app that solves the client’s need for communication and the customer’s need for account access.
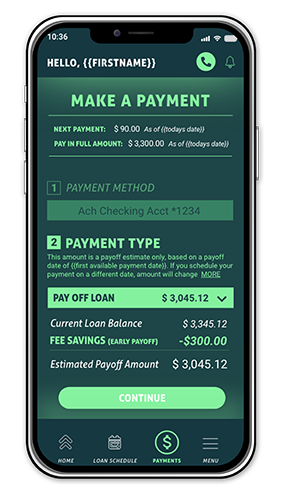
THE CUSTOMER would like to perform the primary functions they perform now on the client websites.
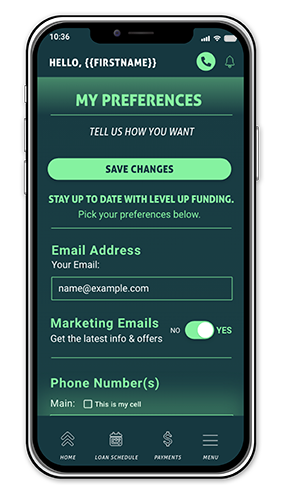
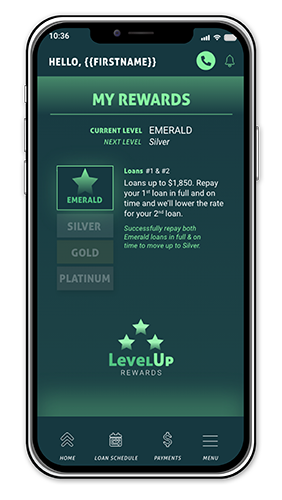
THE CLIENT would like the mobile app to increase engagement and serve as an additional communication channel for loan management as well as marketing promotions.